App Dafür!
Die App für alles und Jeden.
Das Problem
In einer zunehmend virtuellen Welt haben Menschen immer weniger reale Kontakte. Durch Remote work, Meetings und Digitalisierung werden Menschen immer einsamer und haben Probleme ihre wenige freie Zeit mit Gleichgesinnten und ihren bevorzugten Aktivitäten zu füllen.
Das Ziel
Das Ziel ist es, Menschen mit genau diesen digitalen Mitteln zu echten analogen Treffen zu verhelfen. Mit der App dafür! entsteht eine Lösung die motivierte Mitmacher für Hobby, Sport oder Reisen verbindet sowie benutzerfreundliche Tools, um gemeinsame Aktivitäten zu planen und in Kontakt zu treten.




Design Prozess
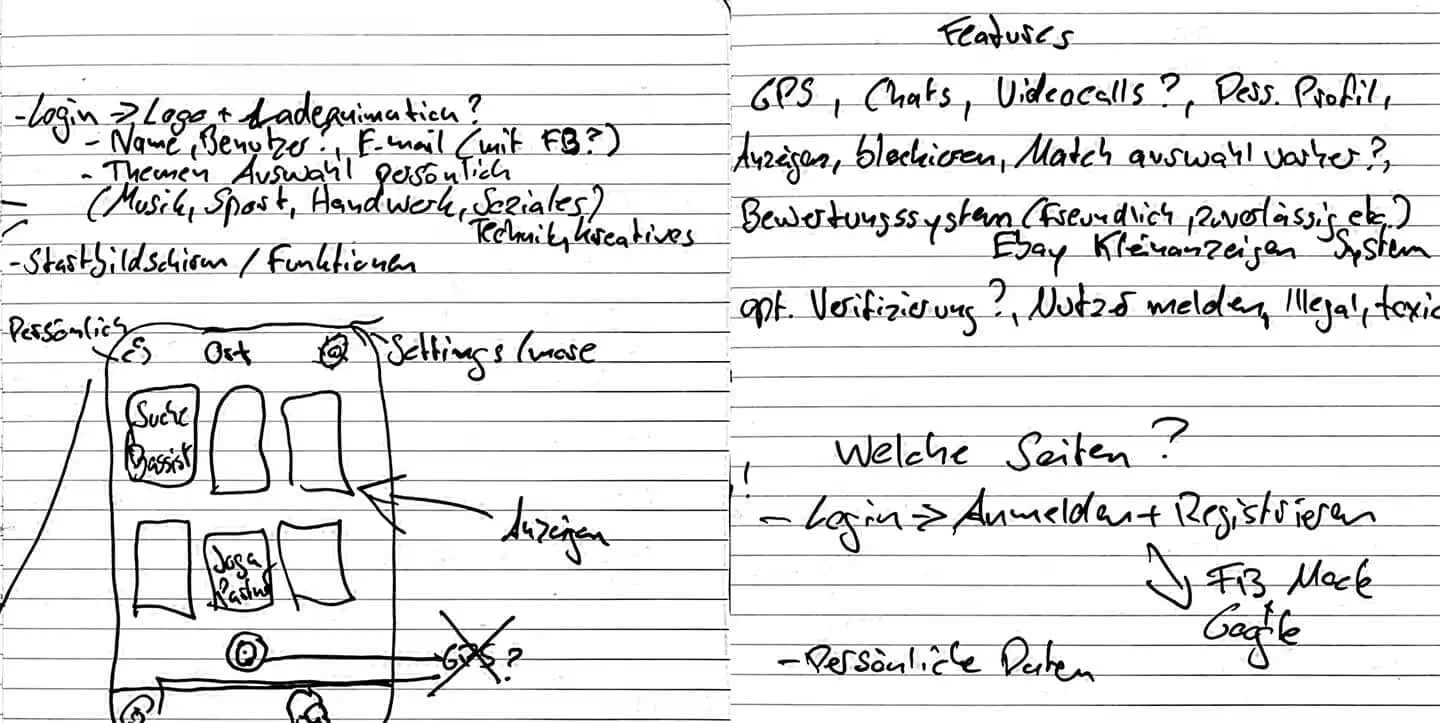
Scribbles
Mithilfe von Scribbles wurde das grobe Aussehen gestaltet anhand derer schnell viele Varianten entwickeln werden konnten. Die Scribbles halfen dabei Lösungsansätze zu finden und um grob abschätzen zu können, ob diese funktionieren.
Wireframes
Wireframes dienen dazu die Inhalte und Funktionen getrennt von der Ästhetik zu besprechen. Da ich als Designer jedoch die Möglichkeit hatte sehr schnell fertige Layouts zu erstellen, konnte ich den Schritt bei diesem Projekt überspringen und direkt detaillierte Versionen der Seiten in Form von Mockups anlegen, um sie im gesamten miteinander zu vergleichen.



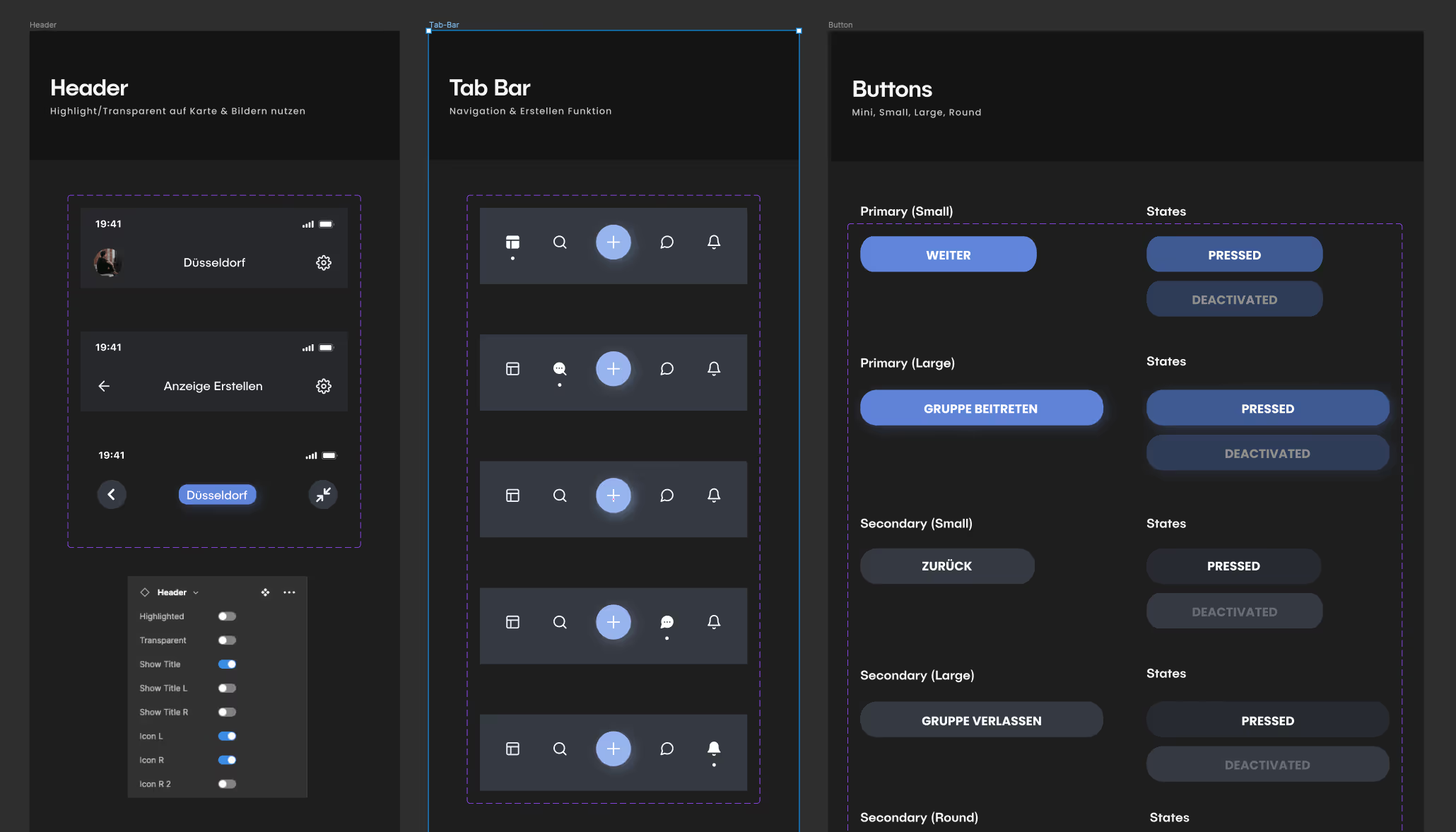
Designsystem
Nachdem ich mich nach verschiedenen Design Varianten auf Farben, Typografie und Icons festgelegt hatte, konnte ich mit den Komponenten ein Designsystem anfertigen. Dadurch wurde über alle Screens ein konstantes Design erschaffen, um den Nutzer nicht zu verwirren und eine gute Usability zu gewährleisten. Durch vordefinierte Komponenten zu: Header, Tab-Bar, Buttons usw. konnte ich zudem schnell individuelle Varianten einstellen und passend zu jedem Screen verwenden.
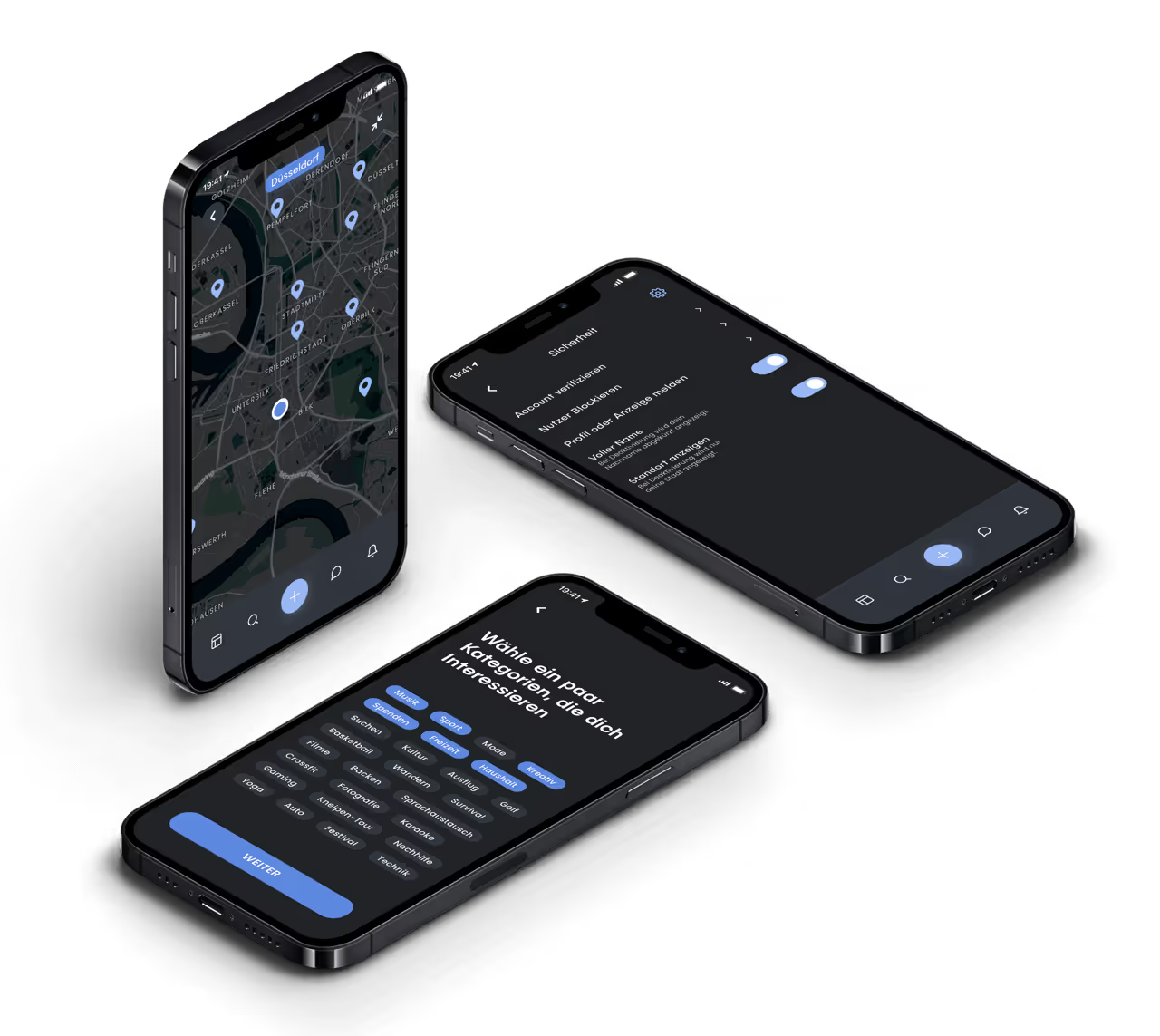
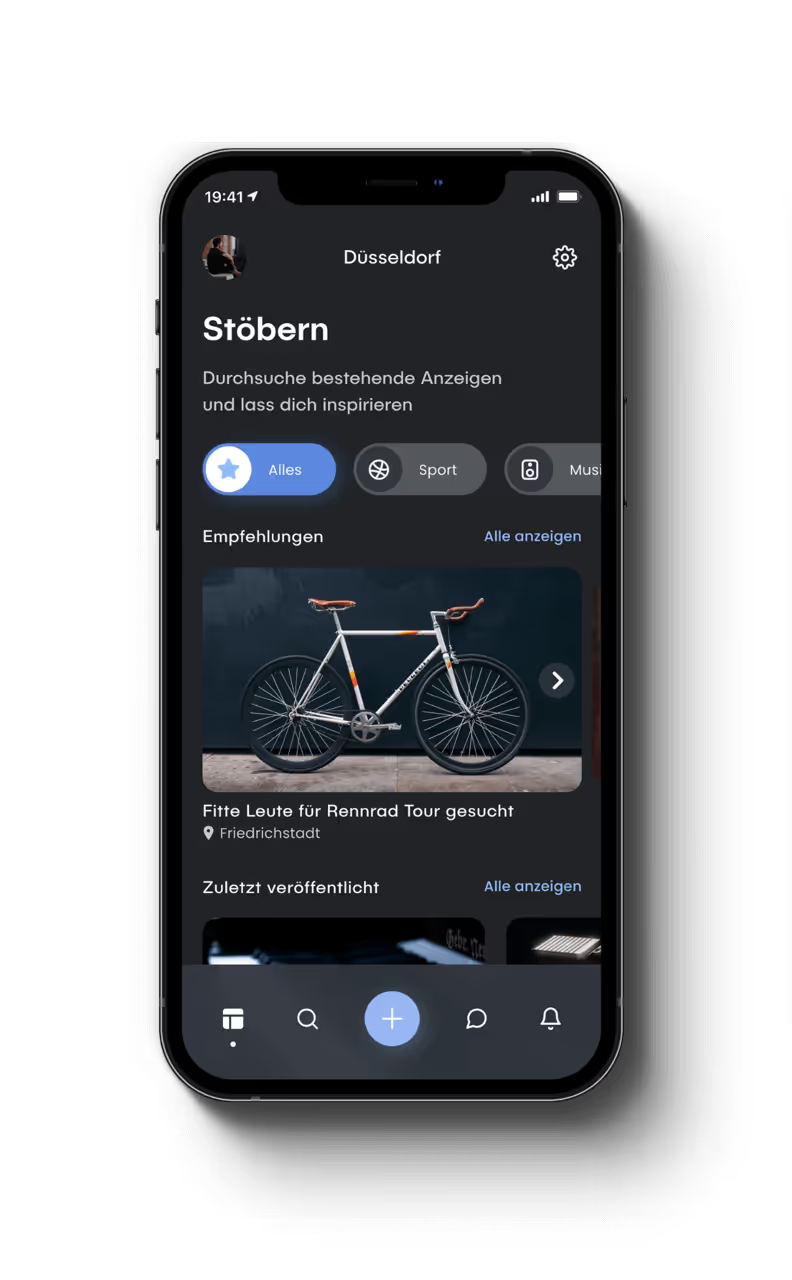
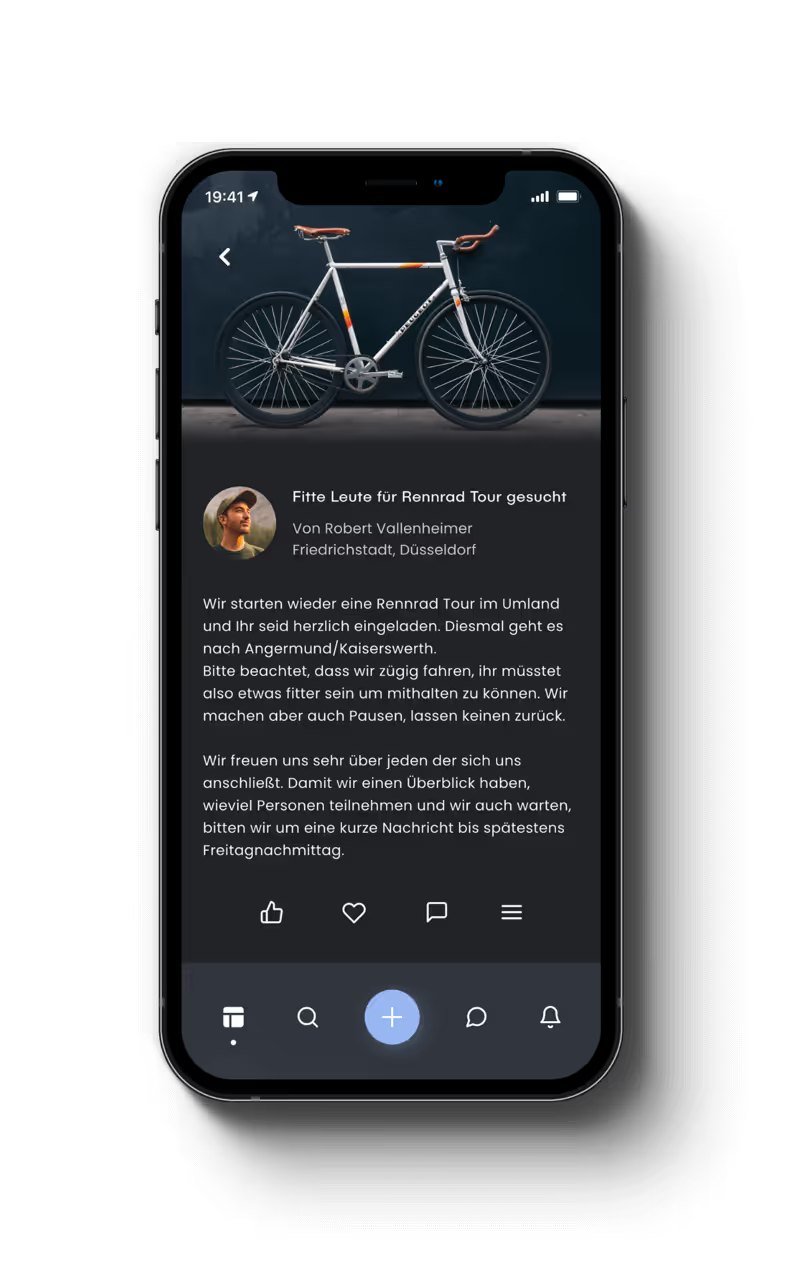
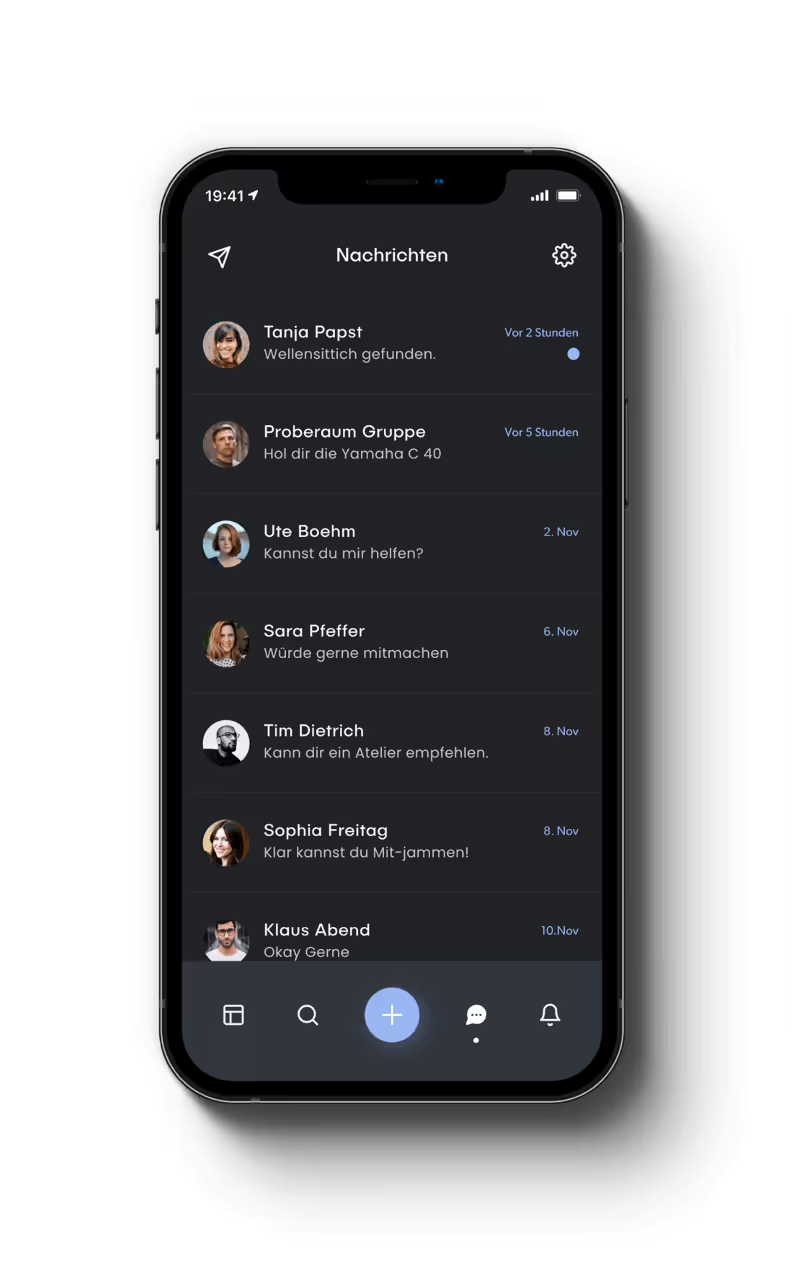
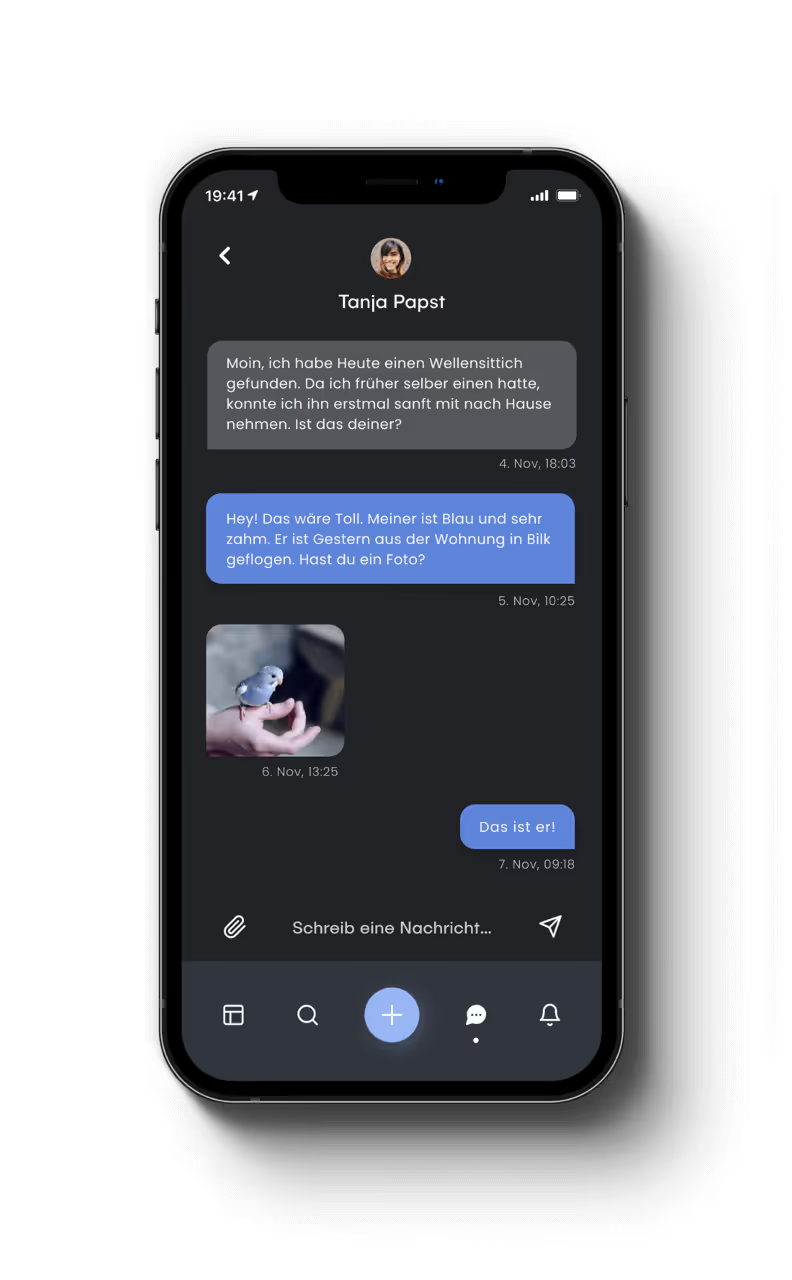
Prototyp
Um das Design abzuschließen, entstand der Auto-Animate-Prototyp, indem alle Screens miteinander verbunden wurden. Dadurch konnte ich die App an Usern testen und die User Journey durch Mikro-Animationen deutlich aufwerten. Zudem konnte ich durch diesen Schritt einige fehlerhafte Verknüpfungen ausbessern.
Probieren Sie den nachfolgenden Prototypen gerne selbst aus:
Probieren Sie den nachfolgenden Prototypen gerne selbst aus: